
「Sakana」
寿司 宅配アプリ
プロジェクト概要説明書
プロジェクトの概要、問題、目標、私の役割と責任
製品名:さかな(寿司宅配アプリ) プロジェクト期間:2022年1月~3月
このプロジェクトは、ユーザーが寿司について学び、オンラインで注文したり、寿司レストランでテーブルを予約したりできるアプリを作成することです。このアイデアは、友達と寿司屋で食事をしていたときに思いつきました。私の友人は寿司が初めてで、新しいユーザーが寿司について学び、おいしいレストランを探すために設計された寿司アプリを作成しました。最初から最後まで、私が作成したものをお見せできることを楽しみにしています!私はユーザー調査の実施、ペルソナの作成、 アプリの設計を担当しました。自分のスキルを示し、学んだことを実践する素晴らしい旅でした。
問題/目標
問題: 一部のユーザーは寿司に関する知識がなく、通勤者は食事を準備する時間がありません.
ゴール: ユーザーが簡単に注文して、自分が食べている食べ物の種類について詳しく知ることができる寿司のアプリを設計します。
私の役割と責任
自分の役割: UX デザイナーは、構想から配信までアプリを設計しています。
責任: インタビュー、紙、デジタルのワイヤーフレーム作成、低忠実度および高忠実度のプロトタイピング、ユーザビリティ調査の実施、アクセシビリティの説明、および設計の反復。
ユーザー調査
インタビューの詳細、問題点、共感マップ、ペルソナ
参加者へのインタビュー
アプリのプロトタイプを作成する前に、ユーザーが寿司についてどのように感じているかを知り、参加者の立場に立つ必要があります。共感を得るために、まずインタビューをする必要がありました。
A.4 参加者
B.寿司屋によく行く人で、以前にオンラインで注文したことがある人を選びました。
C.たとえば、寿司レストランで注文するときにユーザーが直面した課題、オンラインで寿司を注文するときの好き嫌いなどの質問をする
ペインポイント
知識
大多数のユーザーは食べ物が好きですが、食べ物についての知識はあまりありません。ユーザーは寿司を食べても何が何だかわからないことがよくあります
アクセシビリティ
ユーザーに寿司の詳細を知らせる十分なプラットフォームがありませんでした
期待
多くの場合、ユーザーは寿司を検索しますが、予期しない食事を得ることがよくあります。 (例:ポーションサイズ)
面接後……
マンツーマンでのインタビューは初めてで、うまくいくこともあれば、失敗することもたくさんありました。たとえば、因果関係で参加者に話しかけたので、主な質問をするのを忘れていました。また、ある時点で、 私が会話をリードしていなかったため、参加者は心配していました。面接について学ぶ絶好の機会でしたが、もっとできたはずです。
アプリの設計 / パート 1
ペーパーワイヤーフレーム、デジタルワイヤーフレーム、ユーザビリティテスト

最初は紙...次のデジタル!


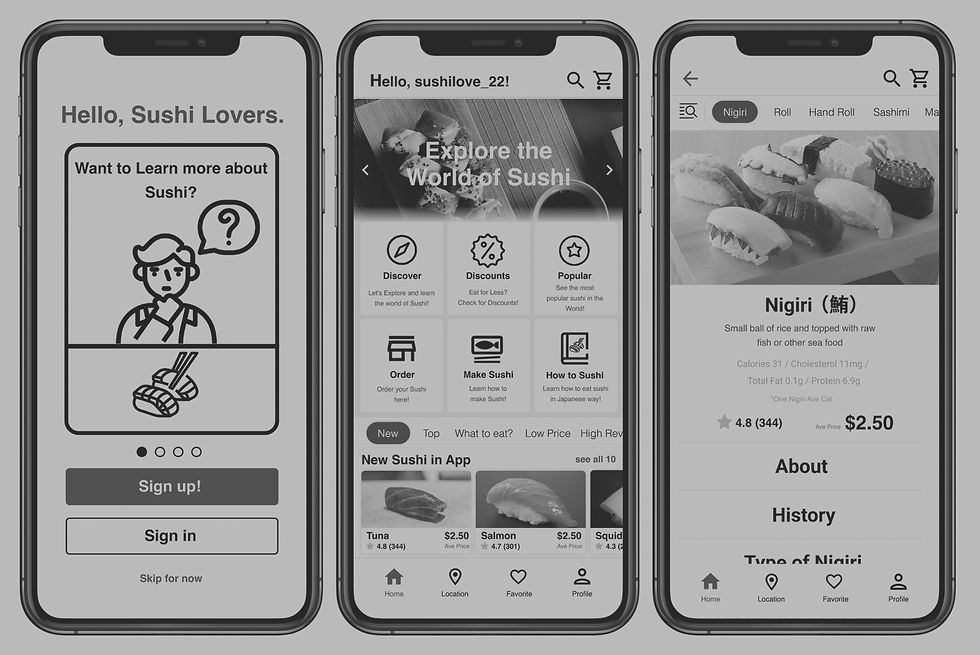
デジタルワイヤーフレーム例1/2(ホーム画面)
デジタルワイヤーフレームを作成するにあたり、アイコンやボタンを大きくすることで注文しやすく、多様な方に楽しんでいただけるように心がけました。

デジタルワイヤーフレーム作例2/2(寿司画面について)
アクセシビリティを実現する優れた方法だったので、デザインを明確で一貫性のあるものにしました。
先に進む前に....
忠実度の低いプロトタイプを作成する前に、設計をテストして懸念事項があるかどうかを確認し、先に進む前に設計を変更する必要があります.そこで、以前にインタビューしたのと同じ 4 人の参加者を対象に、ユーザビリティ テストを行いました。以下は、 調査結果です。
ユーザビリティテスト
私は 3 回のユーザビリティ調査を実施しました。最初の調査で得られた知見は、ワイヤーフレームからモックアップまでの設計を導くのに役立ちました。 2 番目の調査では、最初の調査 で収集したデータを使用し、ワイヤーフレームのどの側面を改良する必要があるかを明らかにしました。
最初の研究
ホーム画面がわかりません。 方向感覚がないため、ホーム画面に混乱がありました。テキストがなかったので、参加者は他のボタンにもっと興味があります。
ordering について混乱しています。詳細ページを見て、参加者は予約と注文について混乱していました
確認ページはありません。最後のページには確認ページがなく、参加者を不安にさせました。コメント: 最初の調査の後、参加者が抱えていた主な問題を修正し、他の機能も修正しました。

第二の研究
別のページに移動するとサイドメニューが消えます。ホーム画面には、次のページに行くと消えるサイドメニューがあります。参加者はその目的について 混乱しました。
カート アイコンは常に画面に表示されている必要があります。 注文後ではなく、右上にカートを追加することをお勧めします。オンライン注文が利用可能であることをユーザーに知らせるため.
注文をキャンセルするオプションはありません。注文時にキャンセルオプションがありませんでした.

アプリの設計 / パート 2
低忠実度、高忠実度のユーザビリティ テスト
低忠実度アップグレード
これは、忠実度の低いアップグレードの一例です。 (ホーム画面) After ホームページに戸惑うユーザーもいましたが、大きなアイコンで詳細を追加したので見やすくなりました。アプリへのアクセスを増やすための水平メニューを追加しました。ユーザーがアクセスする場所について混乱していたため、プロファイルを一番下に移動し、一番上にカートを�追加しました。


最後のチェック...
デザインを素晴らしく機能的なものにするため、最初にテストを行い、デザインのフィードバックを得ます。私はユーザーにアプリを使用させ、私が行うべき変更や提案についてコメントするように指示しました。
フィードバックと提案 (アクセシビリティ)
より大きなテキストとアイコン
テキストが小さすぎたり、太字でなかったりして、ユーザーがテキストの意味を理解するのに苦労しました。また、アイコンについても、アイコンが多すぎて(横メニューなど)、見づらかったです。そこで、テキストとアイコンを調整して見やすくしたり、不要なアイコンを削除したりしました。
明るすぎる
これは私が得た最も多くのフィードバックは色でした. 「メインカラー」(アプリ用)に選んだ色が明るすぎて、ユーザーの気が散ってしまいました。色をテストした後、ネイビー ブルーの色を濃くし、ユーザーの気を散らさないようにしました。
対比
ボタンやその他の機能に色を使用すると、アプリが使いにくくなります。使えるボタンと使えないボタンの判断が難しかったので、ボタンの色のコントラストをつけて、より魅力的で差別化を図りました。
ハイフィデリティ アップグレード
これは、忠実度の高いアップグレードの一例です。 (ホーム画面) フィードバックの後、文字サイズとアイコンをより見やすく変更し、色をトーンダウンし、ユーザーがボタンを識別しやすいようにコントラストを作成します。

概要と利用履歴
これがHigh fidelityプロトタイプの全体概要です。ボタンを機能させ、ユーザーは前のページに戻ることができます。いくつかのアニメーションと追加機能を追加して、アプリをスムーズに実行し、より「生き生きとした」ものにしました。ユーザー ジャーニーは、アプリにサインアップ/ログインし、ユーザーが寿司を発見し、それを提供するレストラン、およびレストランの座席を予約します。

プロジェクトの最終設計
画像、高忠実度、プロトタイプ

今後
習得したこと、お問い合わせ
習得したこと
影響
ユーザーはアプリに満足し、各ユーザビリティ テストによってデザインが大幅に改善されました.
ユーザーからの引用 : 「このアプリがあれば他の友達にもすすめられます。寿司好きには最高です」
私が学んだこと
ユーザーからのフィードバックがいかに重要かを学びました。ユーザーからフィードバックをいただくのは初めてだったので、自分の作品を見せるのに緊張しました。しかし、そこからデザインを改善する方法を学ぶことが多く、目からうろこの経験でした。
次のステップ...
1.アプリに機能を追加して本格的なアプリを作成する
2. ユーザビリティ テストを実施して、より多くのデザインを改善し、学習します
3. Study more about user experience and learn new skills to become a better user experience designer_cc781905-5cde-3194- bb3b-136bad5cf58d_




